Lightning Quick Action Without Modal
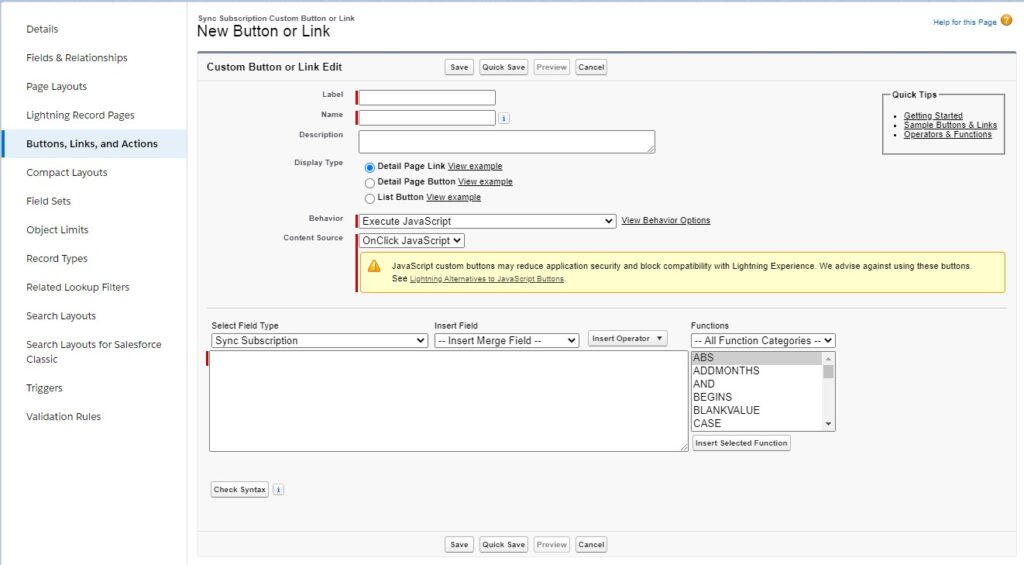
Lightning quick action without modal. Currently we cannot customize the width of lightning quick action popup. Written by nickserafin Posted on August 23. Steps to Add Lighting component as a Quick Action to an object.
Fill object without filling inner objectPagination12345Next. Ask Question Asked 3 years 9 months ago. On Developer Console click Files Symbol New Symbol Lightning Component.
Hence we go for quick action. This event will close Quick Action automatically. Active 1 year.
However overridden actions always display as a page not as a panel. In the controller you can also invoke the Apex method and show Toast with any results. Ask Question Asked 3 years 9 months ago.
You can use these components as object-specific or global actions in both Lightning Experience and the Salesforce mobile app. Something to prevent opening modal. Is the best.
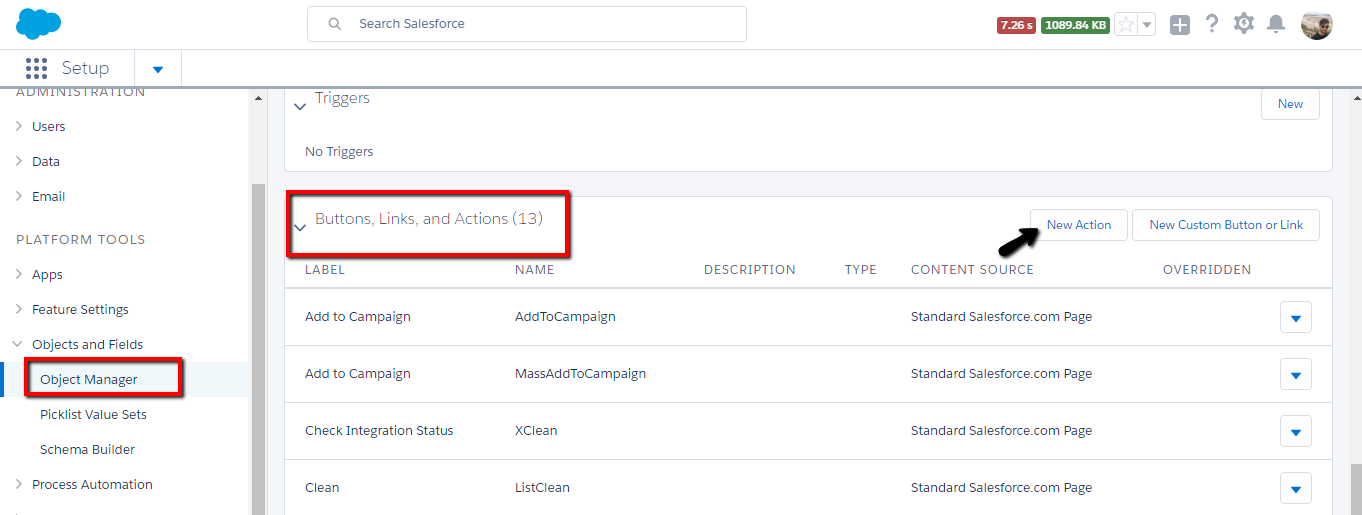
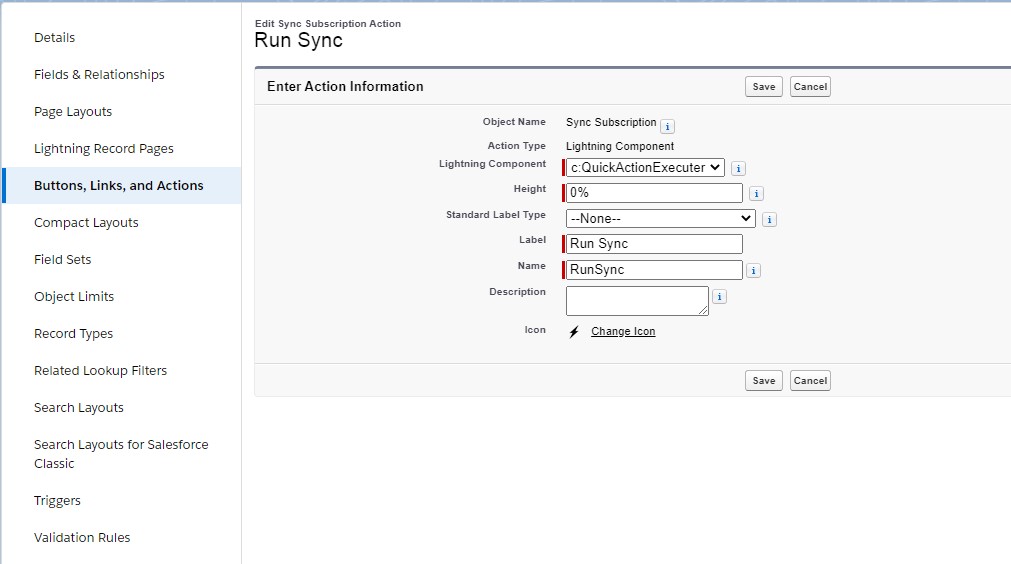
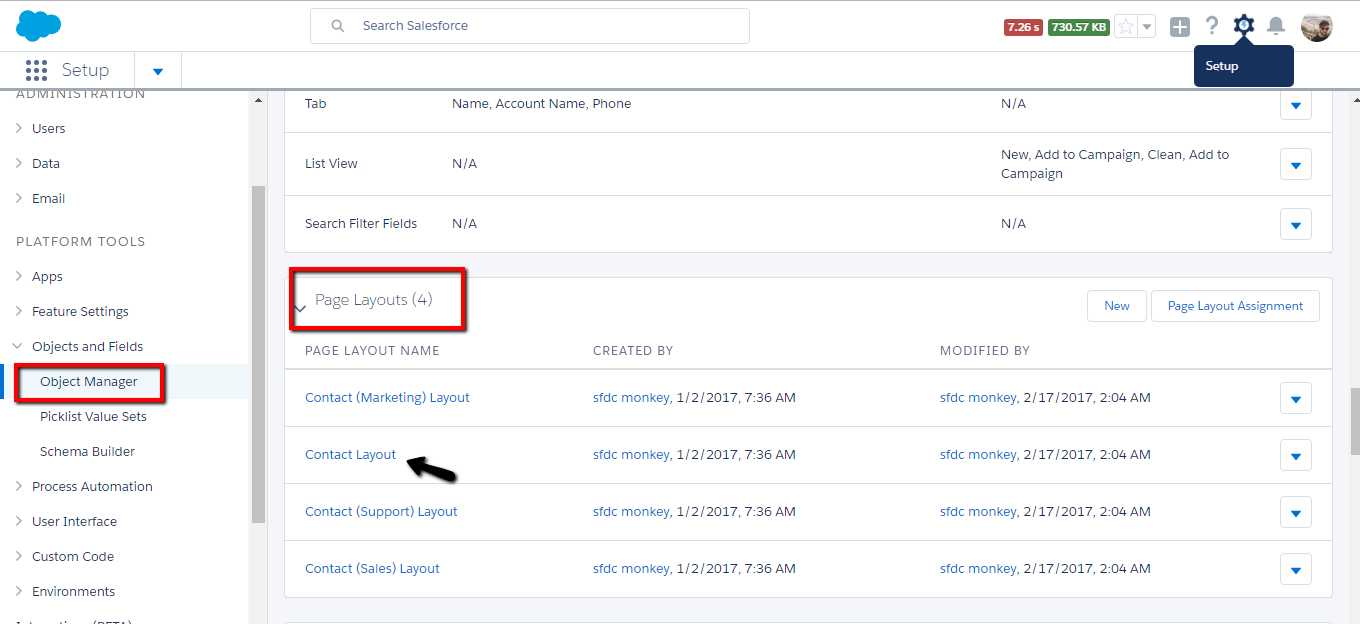
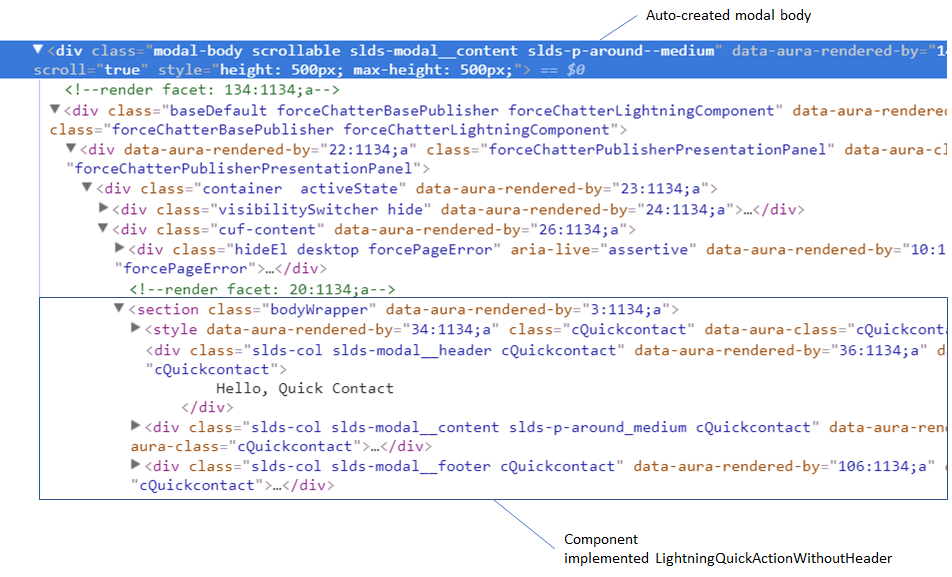
These interfaces are mutually exclusive. Go to Setup Objects and Fields Object Manager Select the Object lets take Contact for this example Go to Buttons Links and Actions section Click on New Action. The forcelightningQuickActionWithoutHeader interface to a Lightning component to allow it to be used as a custom action in Lightning Experience or the Salesforce mobile app.
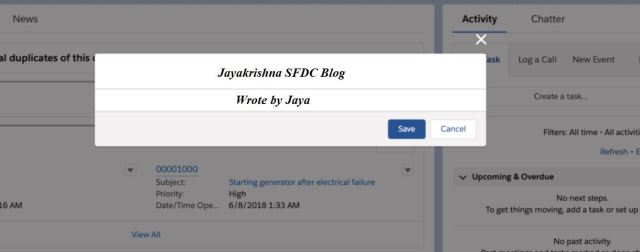
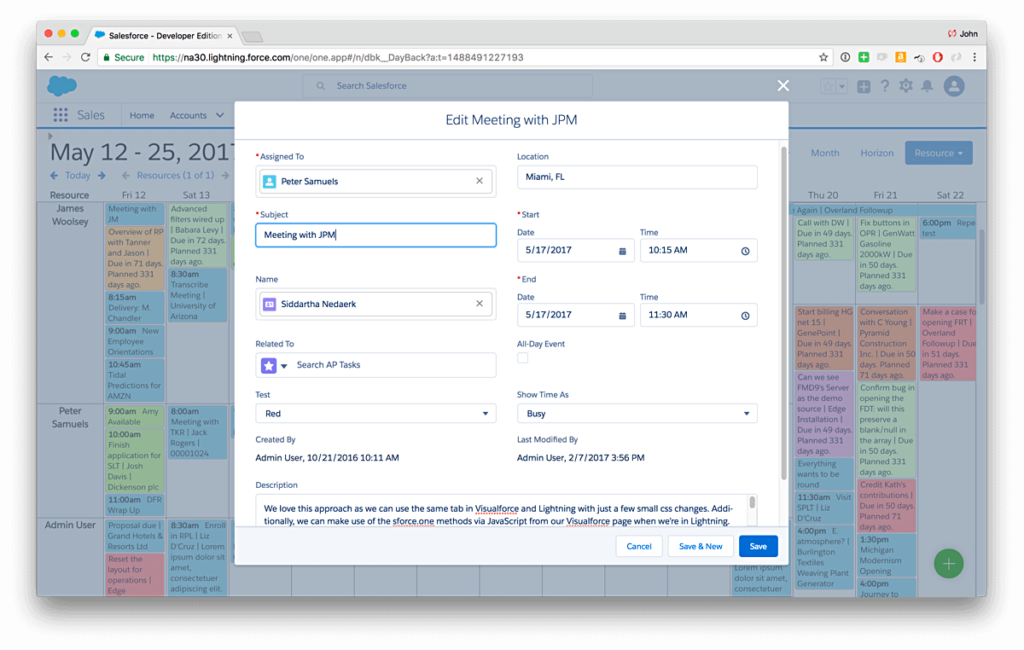
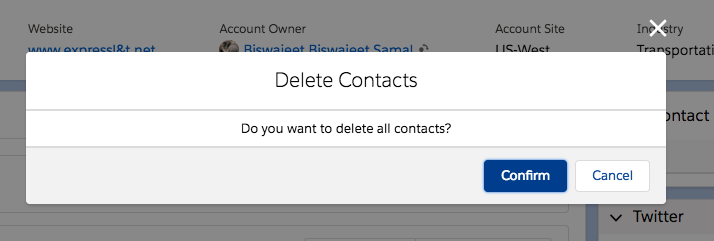
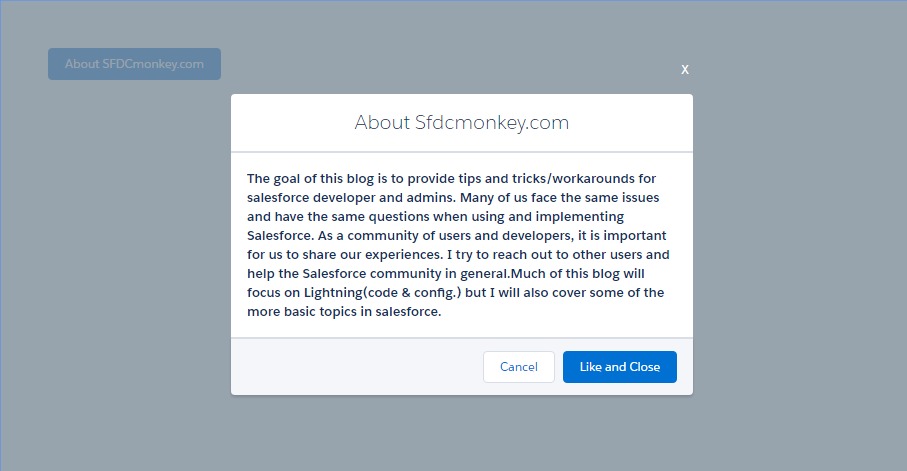
On How to recreate modal component for forcelightningQuickActionWithoutHeader Showing quick action same as Lightning Experience Standard modal If you are building a lightning component for a lightning-quick action then you must be having a hard time to add additional buttons to the footer. Modal FooterModalFootercmp The component will contain 2 buttons one for closing the Modal and other for performing the action as per requirement.
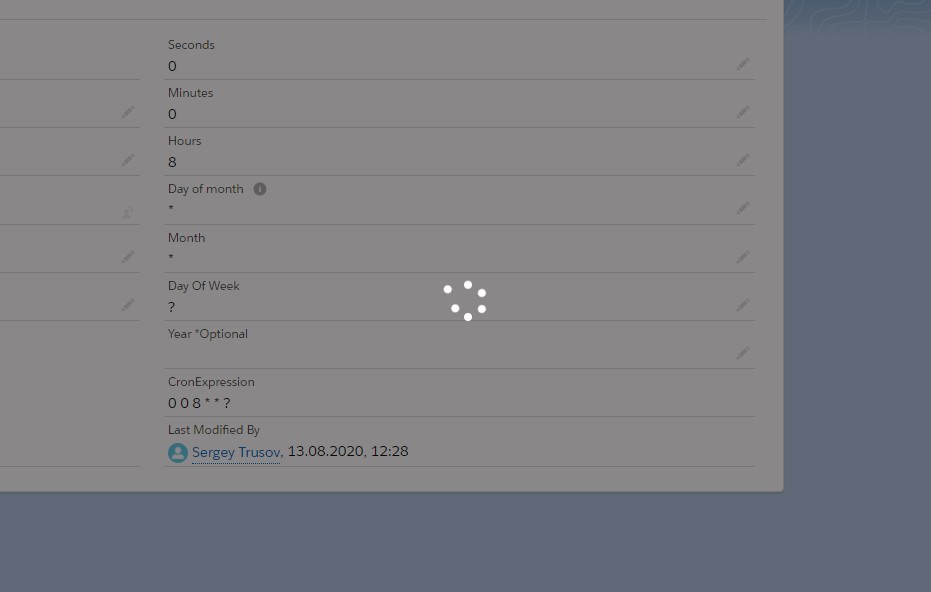
When you will press to a button you will see just a spinner without any modal window.
The Default modal will get as wide as 50 of the viewport but includes a minimum and maximum width to avoid going too narrow or too wide. Customizing A Lightning Quick Action Modal. Search Submit your search query. You can use these components as object-specific or global actions in both Lightning Experience and the Salesforce mobile app. Hence we go for quick action. Fill object without filling inner object. On How to recreate modal component for forcelightningQuickActionWithoutHeader Showing quick action same as Lightning Experience Standard modal If you are building a lightning component for a lightning-quick action then you must be having a hard time to add additional buttons to the footer. The Default modal will get as wide as 50 of the viewport but includes a minimum and maximum width to avoid going too narrow or too wide. As per my knowledge we can open custom popups in two ways.
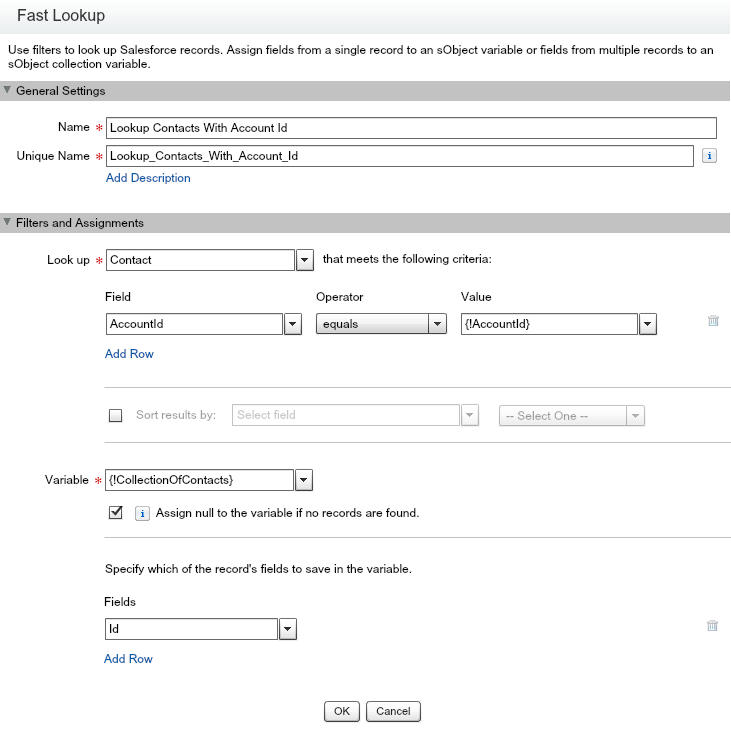
1 Log into Salesforce instance and click your name at the top right corner and click Developer Console. Something to prevent opening modal. 1 Log into Salesforce instance and click your name at the top right corner and click Developer Console. Ask Question Asked 3 years 9 months ago. This event will close Quick Action automatically. The forcelightningQuickActionWithoutHeader interface to a Lightning component to allow it to be used as a custom action in Lightning Experience or the Salesforce mobile app. Step1-Create modalContentcmp File - New - Lightning Component - modalContent - Component displays the contact details usning Lightning Datatable and have many new features.











































Post a Comment for "Lightning Quick Action Without Modal"